XML DOM Node List


A list of nodes is returned by the getElementsByTagName()
method and the childNodes property.
Examples
The examples below use the XML file
books.xml.
A function, loadXMLDoc(), in an external JavaScript is used to load the XML file.
Get the text
from the first <title> element
This example uses the getElementsByTagName() method to get the text from the
first <title> element in "books.xml".
Loop through
nodes using the length property
This example uses node list and the length property to loop through all <title>
elements in "books.xml"
Get the
attribute of an element
This example uses a attribute list to get attribute from the first <book>
element in "books.xml".
DOM Node List
When using properties or methods like childNodes or getElementsByTagName(),
a node list object is returned.
A node list object represents a list of nodes, in the same order as in the
XML.
Nodes in the node list are accessed with index numbers starting from 0.
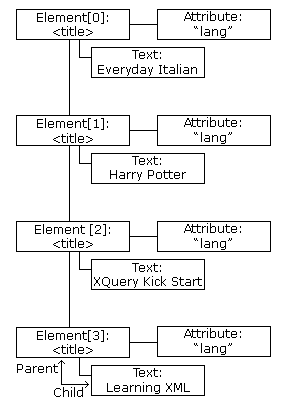
The following image represents a node list of the <title> elements in "books.xml":

The following code fragment loads "books.xml"
into xmlDoc using loadXMLDoc() and returns a node list of title elements in "books.xml":
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("title");
|
After the execution of the statement above, x is a node list object.
The following code fragment returns the text from the first <title> element
in the node list (x):
txt=x[0].childNodes[0].nodeValue;
|
After the execution of the statement above, txt = "Everyday Italian".
Try it yourself.
Node List Length
A node list object keeps itself up-to-date. If an element is
deleted or added, the list is automatically
updated.
The length property of a node list is
the number of nodes in the list.
The following code fragment loads "books.xml"
into xmlDoc using loadXMLDoc() and returns the number of <title> elements in "books.xml":
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName('title').length;
|
After the execution of the statement above, x = 4.
The length of the node list can be used to loop through all the elements in
the list.
The following code fragment uses the length property to loop through the list
of <title> elements:
xmlDoc=loadXMLDoc("books.xml");
//the x variable will hold a node list
x=xmlDoc.getElementsByTagName('title');
for (i=0;i<x.length;i++)
{
document.write(x[i].childNodes[0].nodeValue);
document.write("<br />");
}
|
Output:
Everyday Italian
Harry Potter
XQuery Kick Start
Learning XML
|
Example explained:
- Load "books.xml"
into xmlDoc using loadXMLDoc()
- Set the x variable to hold a node list of all title elements
- Output the value from the text node of all <title> elements
Try it yourself.
DOM Attribute List (Named Node Map)
The attributes property of an element node returns a list of attribute nodes.
This is called a named node map, and is similar to a node list, except for
some differences in methods and properties.
A attribute list keeps itself up-to-date. If an attribute is
deleted or added, the list is automatically
updated.
The following code fragment loads "books.xml"
into xmlDoc using loadXMLDoc() and returns a list of attribute nodes from the first <book> element in "books.xml":
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName('book')[0].attributes;
|
After the execution of the code above, x.length = is the number of attributes
and x.getNamedItem() can be used to return an attribute node.
The following code fragment displays the value of the "category"
attribute, and the number of attributes, of a book:
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0].attributes;
document.write(x.getNamedItem("category").nodeValue);
document.write("<br />" + x.length);
|
Output:
Example explained:
- Load "books.xml"
into xmlDoc using loadXMLDoc()
- Set the x variable to hold a list of all attributes of the first <book>
element
- Output the value from the "category" attribute
- Output the length of the attribute list
Try it yourself.


Reliable, affordable, feature-rich web hosting!

Take the uncertainty out of Web hosting and let
GoDaddy.com
put service, performance and value back in. No matter which
hosting type or plan you choose, your site receives 24/7
maintenance and protection in our world-class data center. Plus,
you get the expert, friendly service you deserve, from the
world's largest hostname provider.
With three plans to choose from and
prices starting at just $4.99 per month, GoDaddy.com is sure to have a plan that's
right-sized and right-priced just for you!
All plans feature FREE 24x7 setup, FREE 24x7 monitoring, best-
of-breed routers, firewalls and servers, 24x7 onsite physical security
and access to our exclusive Go Daddy Hosting Connection, THE place
to install over 30 FREE applications. Virtual Dedicated and Dedicated
Server plans also available.
Visit GoDaddy.com today.
Virtual Dedicated, Dedicated Server and unlimited plans also available.
Save 10% on web hosting - Enter code w3tenoff at checkout
 |
|
Get Your Diploma!
W3Schools' Online Certification Program is the perfect solution for busy
professionals who need to balance work, family, and career building.
The HTML Certificate is for developers who want to document their knowledge of HTML, XHTML, and CSS.
The JavaScript Certificate is for developers who want to document their knowledge of JavaScript and the HTML DOM.
The XML Certificate is for developers who want to document their knowledge of XML, XML DOM and XSLT.
The ASP Certificate is for developers who want to document their knowledge of ASP, SQL, and ADO.
The PHP Certificate is for developers who want to document their knowledge of PHP and SQL (MySQL).
|
|