HTML <tbody> valign attribute
 HTML <tbody> tag HTML <tbody> tag
Example
The following HTML table vertical aligns the content inside the tbody element to
the bottom:
<table border="1"
width="100%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tbody valign="bottom">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table> |
Try it yourself!
|
Definition and Usage
The valign attribute specifies the vertical alignment of the content in a tbody element.
Browser Support





The valign attribute is supported in all major browsers.
Syntax
Attribute Values
| Value |
Description |
| top |
Top-align content |
| middle |
Center-align content |
| bottom |
Bottom-align content |
| baseline |
The baseline is the imaginary line which most letters "sit"
on, in a line of text. The baseline value sets the row so that all the table
data share
the same baseline. Often this has the same effect as the bottom value.
However,
if the fonts are in different sizes, baseline looks better. Look at the illustration below |
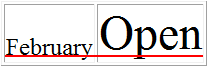
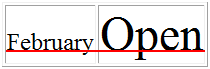
Illustration of bottom vs. baseline if fonts are in different sizes:
 valign="bottom" valign="bottom"
 valign="baseline" valign="baseline"
 HTML <tbody> tag HTML <tbody> tag
Learn XML with <oXygen/> XML Editor - Free Trial!
 |
|
oXygen helps you learn to define,
edit, validate and transform XML documents. Supported technologies include XML Schema,
DTD, Relax NG, XSLT, XPath, XQuery, CSS.
Understand in no time how XSLT and XQuery work by using the intuitive oXygen debugger!
Do you have any XML related questions? Get free answers from the oXygen
XML forum
and from the video
demonstrations.
Download a FREE 30-day trial today!
|
|